top

SPOT
SPOT
Producing a dedicated app that would allow for users to freely book their restaurants' reservations through a fun and interactive swipe feature
Producing a dedicated app that would allow for users to freely book their restaurants' reservations through a fun and interactive swipe feature
Producing a dedicated app that would allow for users to freely book their restaurants' reservations through a fun and interactive swipe feature
My Role
My Role
As the main UX/UI designer of a 'Startup' during the time frame of 6 weeks, I had produced several wireframes featuring the usage of the user using the app from signing in to utilising the main feature of the app to book reservations.
As the main UX/UI designer of a 'Startup' during the time frame of 6 weeks, I had produced several wireframes featuring the usage of the user using the app from signing in to utilising the main feature of the app to book reservations.
Time frame
Time frame
6 Weeks (Aug 2024 - Oct 2024)
6 Weeks (Aug 2024 - Oct 2024)
Field of Work
Field of Work
UX/UI Design, Mobile App Design
UX/UI Design, Mobile App Design
User Flow
Wireframing
Prototyping
User Flow
Wireframing
Prototyping
Below is the prototype app that I have made and animated the wireframes! Feel free to interact with it!
Below is the prototype app that I have made and animated the wireframes! Feel free to interact with it!
Project Overview
Project Overview
Project Overview
SPOT is a software development startup company that utilises the advance functions of AI to provide recommendations of restaurants, outings, and cafes to the users without any complex processes. Just simply type in what you want to look for, AI then provides you choices to choose from, resulting in AI then processing your reservation.
SPOT is a software development startup company that utilises the advance functions of AI to provide recommendations of restaurants, outings, and cafes to the users without any complex processes. Just simply type in what you want to look for, AI then provides you choices to choose from, resulting in AI then processing your reservation.
So what is the problem?
So what is the problem?
The main problem that many people have with going out is the complexity of organizing events. Users struggle with venue selection, booking hassles, schedule conflicts, and inefficient planning, leading to increased frustration and wasted time.
The main problem that many people have with going out is the complexity of organizing events. Users struggle with venue selection, booking hassles, schedule conflicts, and inefficient planning, leading to increased frustration and wasted time.
What is our innovative solution?
What is our innovative solution?
SPOT with its utilisation of AI technology provides a solution for both people and small - medium size businesses:
SPOT with its utilisation of AI technology provides a solution for both people and small - medium size businesses:
Benefits for People
Being able to get the most ideal spots to dine at with SPOT's AI technology
Saving time/money when pre-booking their reservation
Syncing their outing calendars with their personal calendar to avoid schedule conflicts
Benefits for People
Being able to get the most ideal spots to dine at with SPOT's AI technology
Saving time/money when pre-booking their reservation
Syncing their outing calendars with their personal calendar to avoid schedule conflicts
Benefits for People
Being able to get the most ideal spots to dine at with SPOT's AI technology
Saving time/money when pre-booking their reservation
Syncing their outing calendars with their personal calendar to avoid schedule conflicts
Benefits for Small - Medium Size Businesses
Getting more customers improving revenue and sales with SPOT's AI
Saving space when booking to avoid unnecessary wasted reservations
Being able to advertise their business's presence within SPOT's feed
Benefits for Small - Medium Size Businesses
Getting more customers improving revenue and sales with SPOT's AI
Saving space when booking to avoid unnecessary wasted reservations
Being able to advertise their business's presence within SPOT's feed
What do I want to achieve out of this project?
What do I want to achieve out of this project?
Simple Booking Experience
To design an easy and seamless booking experience that allows for users to easily make reservations without any complex processes.
Simple Booking Experience
To design an easy and seamless booking experience that allows for users to easily make reservations without any complex processes.
Intuitive and Fun
To provide not only a well function experience for users to reserve but also a fun interactive method to choose their choices of restaurants.
Intuitive and Fun
To provide not only a well function experience for users to reserve but also a fun interactive method to choose their choices of restaurants.
In order to find out…
In order to find out…
In order to find out…
How the app will function and flow through the user's interactivity, I first did a user flow chart that would allow me to visualise the flow of the app and how it will be interacted. This flow chart would also allow me to provide a much easier time in producing the necessary wireframes that would allow for the main feature of the app as well.
How the app will function and flow through the user's interactivity, I first did a user flow chart that would allow me to visualise the flow of the app and how it will be interacted. This flow chart would also allow me to provide a much easier time in producing the necessary wireframes that would allow for the main feature of the app as well.
Who are our targeted audience and why?
Who are our targeted audience and why?
As SPOT continues to progress further with its development, we strive to target 3 different categories of audience which we believe will have a much positive impact on.
As SPOT continues to progress further with its development, we strive to target 3 different categories of audience which we believe will have a much positive impact on.
University Students
Often eager to explore new places to hang out. They thrive on discovering trendy spots, whether for casual meetups, study sessions, or weekend outings.
University Students
Often eager to explore new places to hang out. They thrive on discovering trendy spots, whether for casual meetups, study sessions, or weekend outings.
Young Professionals
Often seeking a balance between work and leisure, making them keen on finding the perfect spots for after-work drinks, weekend brunches, or casual business meetings.
Young Professionals
Often seeking a balance between work and leisure, making them keen on finding the perfect spots for after-work drinks, weekend brunches, or casual business meetings.
Tourists and Travellers
Often need to make quick decisions about where to eat, relax, or explore. Spot provides immediate, reliable recommendations.
Tourists and Travellers
Often need to make quick decisions about where to eat, relax, or explore. Spot provides immediate, reliable recommendations.
Tourists and Travellers
Often need to make quick decisions about where to eat, relax, or explore. Spot provides immediate, reliable recommendations.
Now for the final designs . . .
Now for the final designs . . .
Now for the final designs . . .
Now that I have understand who are our targeted audience and how the app will function and be interacted with by the users, I then got started on creating the wireframes required to showcase the main feature of our app.
Now that I have understand who are our targeted audience and how the app will function and be interacted with by the users, I then got started on creating the wireframes required to showcase the main feature of our app.
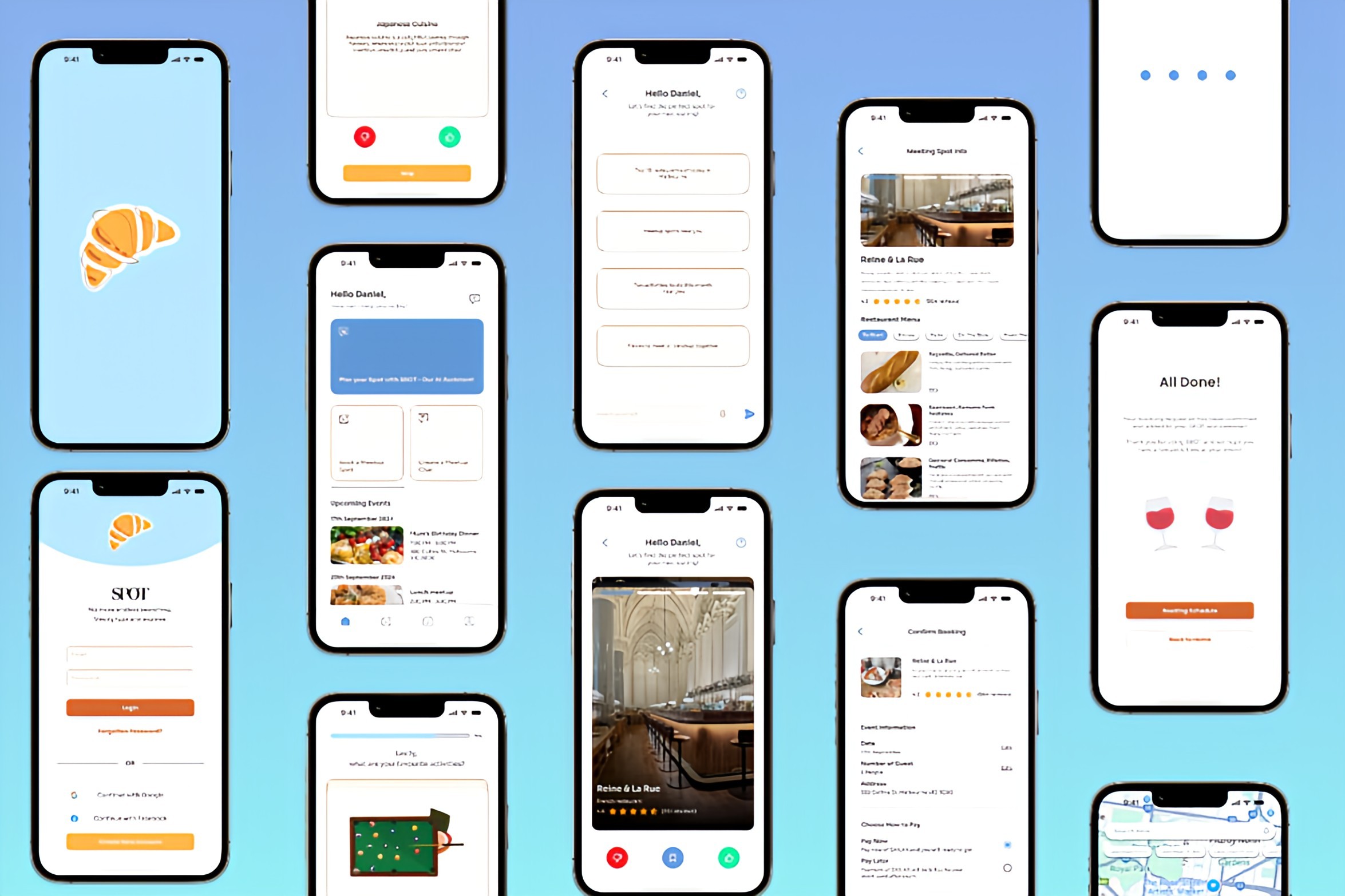
#1 Opening Animation -> Quiz -> Home Screen
An opening animation that has been included to express the branding of SPOT as well as to increase the amount of engagement to the users before interacting with the app.
The purpose of the quiz which appears after the login screen is to help not only us but also the users to understand the different preferences that users may have in determining what their ideal outing places are.
The purpose of the quiz which appears after the login screen is to help not only us but also the users to understand the different preferences that users may have in determining what their ideal o
#2 More about the Home Screen
On the top of the hierarchy displays the option for users to press 'Plan' so that they can get started on the reservation process to book their outings
Below has a horizontal category carousel so that users can view recommended places based on a category chosen such as 'Discounts' and 'Nearby' etc.
Lastly, reservation bookings made by the users will be displayed at the bottom in a descending order based on upcoming dates.
#3 Home Screen -> Meeting Spot Info
After pressing the 'Plan' button, the users will be taken into a AI section of the app where users can type in their preferences of what they are looking for.
They then will get a tinder like swipe feature of restaurants based on their inputted prompt and from the quiz earlier at the login screen. Users can swipe until they find the ideal one that they would like to dine at.
After swiping the restaurant they like, they will then be taken to the following screen where more information about the chosen restaurant will be provided for the user to learn about.
#4 Meeting Spot Info -> Reservation Completed
After looking at what they restaurant offers, their ratings and the menu, if it is to the users' liking, they can then scroll to the bottom of the screen and then press 'Book Reservation'.
Users will then be moved into the final section of making a reservation which includes the date of booking, amount of guests, personal details etc.
With the final section being done and users making the final reservation, users will then be taken to a loading animation where the reservation is being processed and finally it is all done and booked.
#1 Opening Animation -> Quiz -> Home Screen
An opening animation that has been included to express the branding of SPOT as well as to increase the amount of engagement to the users before interacting with the app.
The purpose of the quiz which appears after the login screen is to help not only us but also the users to understand the different preferences that users may have in determining what their ideal outing places are.
The purpose of the quiz which appears after the login screen is to help not only us but also the users to understand the different preferences that users may have in determining what their ideal o
#2 More about the Home Screen
On the top of the hierarchy displays the option for users to press 'Plan' so that they can get started on the reservation process to book their outings
Below has a horizontal category carousel so that users can view recommended places based on a category chosen such as 'Discounts' and 'Nearby' etc.
Lastly, reservation bookings made by the users will be displayed at the bottom in a descending order based on upcoming dates.
#3 Home Screen -> Meeting Spot Info
After pressing the 'Plan' button, the users will be taken into a AI section of the app where users can type in their preferences of what they are looking for.
They then will get a tinder like swipe feature of restaurants based on their inputted prompt and from the quiz earlier at the login screen. Users can swipe until they find the ideal one that they would like to dine at.
After swiping the restaurant they like, they will then be taken to the following screen where more information about the chosen restaurant will be provided for the user to learn about.
#4 Meeting Spot Info -> Reservation Completed
After looking at what they restaurant offers, their ratings and the menu, if it is to the users' liking, they can then scroll to the bottom of the screen and then press 'Book Reservation'.
Users will then be moved into the final section of making a reservation which includes the date of booking, amount of guests, personal details etc.
With the final section being done and users making the final reservation, users will then be taken to a loading animation where the reservation is being processed and finally it is all done and booked.
#1 Opening Animation -> Quiz -> Home Screen
An opening animation that has been included to express the branding of SPOT as well as to increase the amount of engagement to the users before interacting with the app.
The purpose of the quiz which appears after the login screen is to help not only us but also the users to understand the different preferences that users may have in determining what their ideal outing places are.
#2 More about the Home Screen
On the top of the hierarchy displays the option for users to press 'Plan' so that they can get started on the reservation process to book their outings
Below has a horizontal category carousel so that users can view recommended places based on a category chosen such as 'Discounts' and 'Nearby' etc.
Lastly, reservation bookings made by the users will be displayed at the bottom in a descending order based on upcoming dates.
#3 Home Screen -> Meeting Spot Info
After pressing the 'Plan' button, the users will be taken into a AI section of the app where users can type in their preferences of what they are looking for.
They then will get a tinder like swipe feature of restaurants based on their inputted prompt and from the quiz earlier at the login screen. Users can swipe until they find the ideal one that they would like to dine at.
After swiping the restaurant they like, they will then be taken to the following screen where more information about the chosen restaurant will be provided for the user to learn about.
#4 Meeting Spot Info -> Reservation Completed
After looking at what they restaurant offers, their ratings and the menu, if it is to the users' liking, they can then scroll to the bottom of the screen and then press 'Book Reservation'.
Users will then be moved into the final section of making a reservation which includes the date of booking, amount of guests, personal details etc.
With the final section being done and users making the final reservation, users will then be taken to a loading animation where the reservation is being processed and finally it is all done and booked.
Reflective Learning
Reflective Learning
Reflective Learning
1
1
What challenges did I encountered during this project?
What challenges did I encountered during this project?
During this project, one challenge I faced was adapting to the different requirements from the client while also creating a minimalistic design on the UI so that a seamless and clean experience is provided to the user while also satisfying their goals as well.
During this project, one challenge I faced was adapting to the different requirements from the client while also creating a minimalistic design on the UI so that a seamless and clean experience is provided to the user while also satisfying their goals as well.
2
What did I achieve out of this project?
As I was the lone member in this project, I was able to complete each requirement given to me by the client despite it being small or big. This would allow me to later on in the future to take on more requirements made by the client while also adapting it to my own ideal designs.
3
What are my future goals after this project?
Working on this project has now allowed me to become a much stronger designer in all aspects and UX and UI design and I hope to continue improving much more in the future.
2
What did I achieve out of this project?
As I was the lone member in this project, I was able to complete each requirement given to me by the client despite it being small or big. This would allow me to later on in the future to take on more requirements made by the client while also adapting it to my own ideal designs.
3
What are my future goals after this project?
Working on this project has now allowed me to become a much stronger designer in all aspects and UX and UI design and I hope to continue improving much more in the future.
Let's Collaborate!
Let's Collaborate!
Let's Collaborate!
The ideal solution always starts with you. Let's collaborate to make your
imaginary ideas come into reality together!
The ideal solution always starts with you. Let's collaborate to make your imaginary ideas come into reality together!


